『アタマとカラダでわかるデザイン』の話を杉崎先生にきいてみよう|その1|デザインと身体感覚

PIE松村(以下PIE):この連載では杉崎真之助先生の著書『アタマとカラダでわかるデザイン』の内容を、もう一歩踏み込んだかたちで杉崎先生に解説していただこうと思います。
杉崎先生よろしくお願いします!
杉崎真之助(以下杉崎):松村さんとは編集段階からご一緒しました。エッジの聞いた質問がたくさん出る予感がしています。
PIE:まず本書を制作されることになったきっかけを教えてください。
杉崎:テクニックをしっかりまとめたすばらしい本がたくさんあるのに、グラフィックデザインっていったい何なのかを簡単につかめる本を探しても、なかなか出合えないですね。ネット検索は便利ですが、情報が断片なので全体像が見えません。それで、いままでにレクチャーや大学の授業でお話ししたこと、仕事で気がついたメモなどを濃縮して、グラフィックデザインの本質がつかめる内容の本をめざしました。みなさんの疑問や質問に答えるつもりで5つの章にまとめました。
PIE:若い学生さんやデザイナーからデザインに興味がある一般の方まで広く読んでいただけると良いですね。
では、本書の1章「カタチとカラダ」から見ていきましょう。

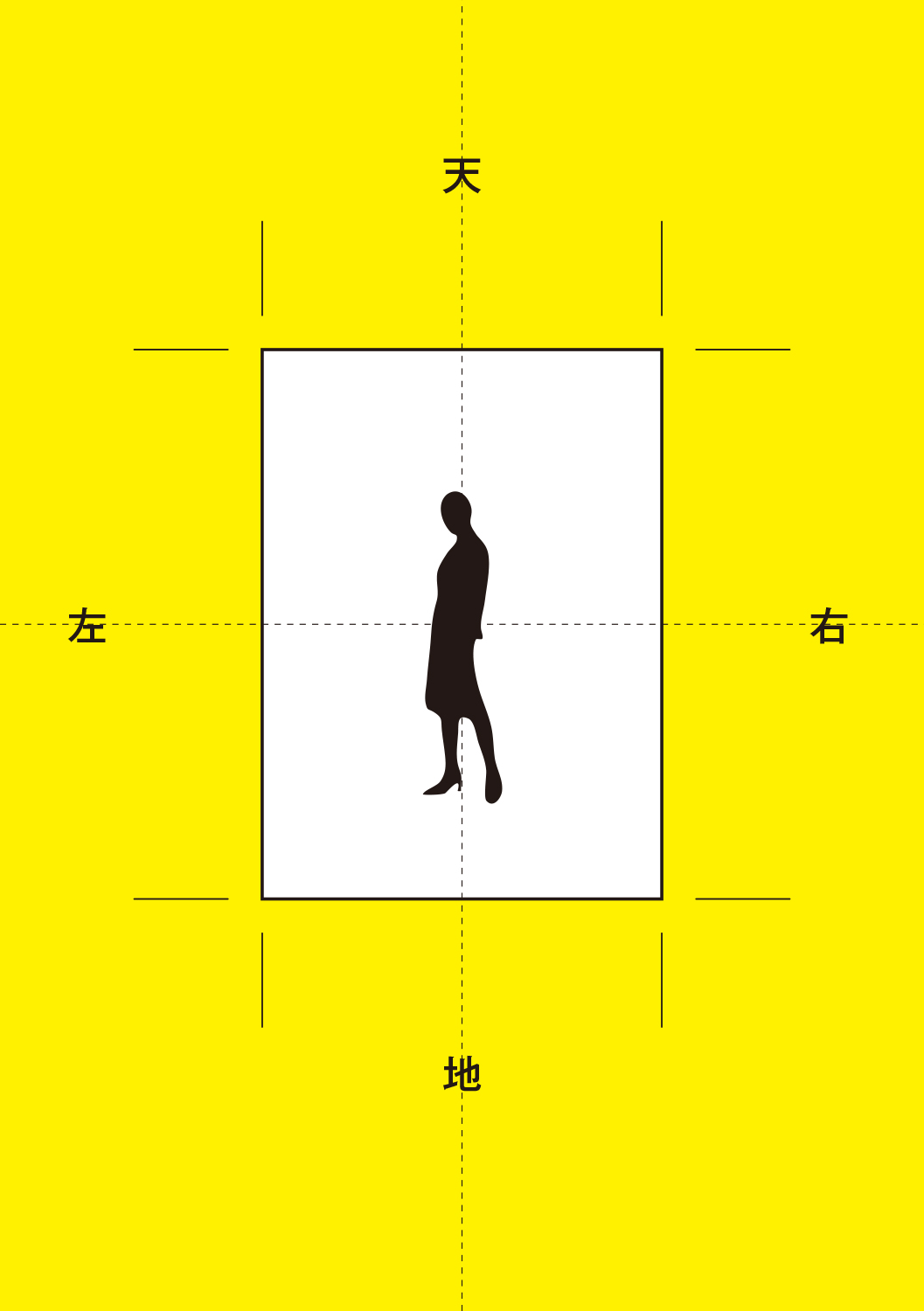
本文より:私たちは地球という惑星に生まれ、重力を受けることで上下に「天と地」という身体感覚をもっています。〜中略〜デザインは人が無意識にもつ身体感覚と密接にむすびついています。
PIE:まず地球の重力があり、その身体感覚に基づいて我々はいろいろなことをデザインしているということでしょうか。
杉崎:デザインは私たちが見たり感じたりするものです。ということは、デザインは人にあわせてつくられているといえます。結果として人の感覚に沿ったデザインとなっているのです。私たちの身体感覚には「上下」がありますが、ふだん気がつきません。
PIE:カラダを軸に考えると「天地」だけでなく「左右」も決まりますね!
杉崎:「左右」はカラダを軸に両方に伸びる手の動きから身についてた感覚かもしれませんね。
PIE:一歩踏み込んでみると、たとえば日本の自動車道路は左側通行というルールがあり、演劇の舞台には上手・下手という昔からの決まりがあります。そういった約束事を決めたのも人間自身ですよね。
杉崎:惑星に生まれた限り「天地」はいわば自然に身につく絶対的な感覚。それにくらべて「左右」は相対的な関係で互換性がある。カラダを軸に「両側」があることが重要です。
道路を渡る時には「右を見て、左を見る」と小さい時から教わります。能の舞台や吉本新喜劇でも人物は一般的に下手(向かって左側)から登場してきます。視線の動きが無意識のうちに規定されているのです。
デザインのルールには「Zの法則」や「Fの法則」などがあります。たとえばヨコ組のレイアウトでは、視線が左上を起点に右上から左下に移動することを意識してデザインします。

本文より:デザインワークは、四角い画面と中心に引かれた水平と垂直のガイド(補助線)からスタートします。
PIE:レイアウトソフトを使って何かのデザインに取り組む場合は、やはり中心にガイドを引くところからはじめる方が良いですか?
杉崎:四角い画面とそこに配置するモノの関係が「レイアウト」です。画面のワクだけでなく中心を意識することで、どこにモノを置くかで迷うことがなくなります。ためしてみてください。
PIE:注釈に「実際の上下の中より少し上に重心を設定するとよい」とありますが、実際のど真ん中ではダメなんですね?
杉崎:まさに地球の重力によって私たちがもつ感覚だと思います。ボールは手から離れると落ちます。物体は落ちていくという感覚があるから、中心より少し上に配置すると安定して見えるのかも知れません。ただ、これはルールというより、感覚で真ん中に置いてみると、実際には少し上になります。難しく考えすぎないのも、デザインを楽しむコツです(笑)

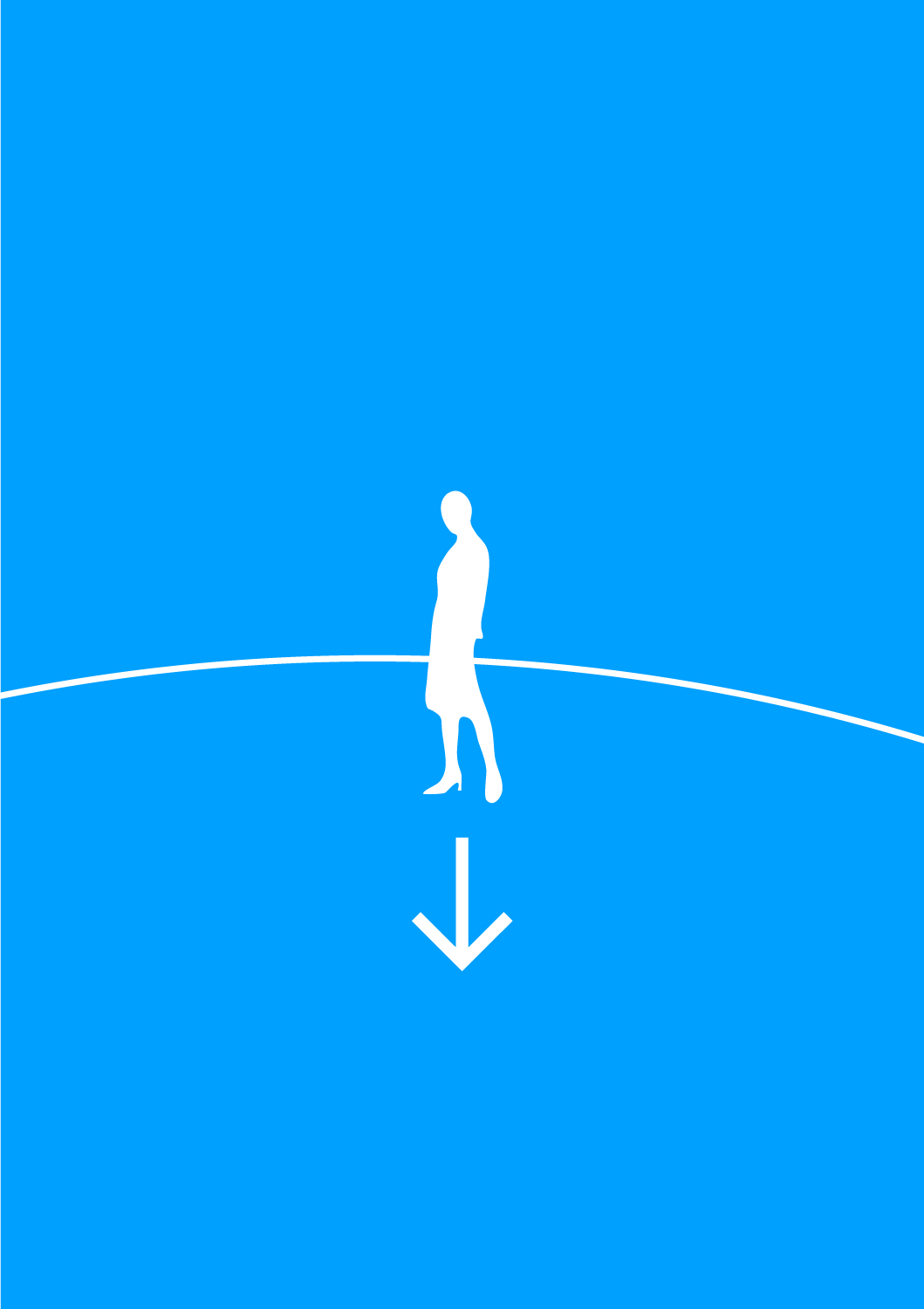
PIE:こんどは白い画面が傾いてなんだか落ち着かない印象ですね……
杉崎:この図では人がまっすぐ立っているので、周りの空間が動いている感じですね。逆に画面がまっすぐで、人や文字の方が傾くと、そっちが動き出します。今度は、本を傾けて画面をまっすぐにしてみると、また違った印象になります。どうですか。デザインはアタマとカラダで見ているのがわかります。
PIE:この身体感覚を利用すれば、強調したい要素や注意喚起などをうまくデザインできそうですね。
まだ本文の数ページ分のことしか取り上げられませんでしたが、とてもタメになる内容でした!
次回もまたよろしくお願いします。