『アタマとカラダでわかるデザイン』の話を杉崎先生にきいてみよう|その3|デザインは見る

📘PIE松村(以下PIE):はやくも第3回目です。ところで最近はどんなお仕事に携わられましたか?
😦杉崎真之助(以下杉崎):これはある広告代理店のペーパーバッグです。文字なのか?カタチなのか?のギリギリのところで、社名の頭文字「日」を表現しています。見た人に、おやっと思ってもらえれば、成功なのです。

📘PIE:素敵です!漢字とは思えない。ファッションブランドのショッピングバッグのようにも見えますし、お客様にも喜んでもらえそうな印象です。
😦杉崎:これは建築にグラフィックを適応した例です。3次元の空間のなかに平面の正方形が浮かんでいるようにも見えています。今日お話しする、見え方の見方「グラフィック空間」の見る人の知覚を利用したものといえます。

📘PIE:こんなアイデアは自分の中からは生まれそうもないです……。そして歯科なのかー!?スタイリッシュで驚きました。
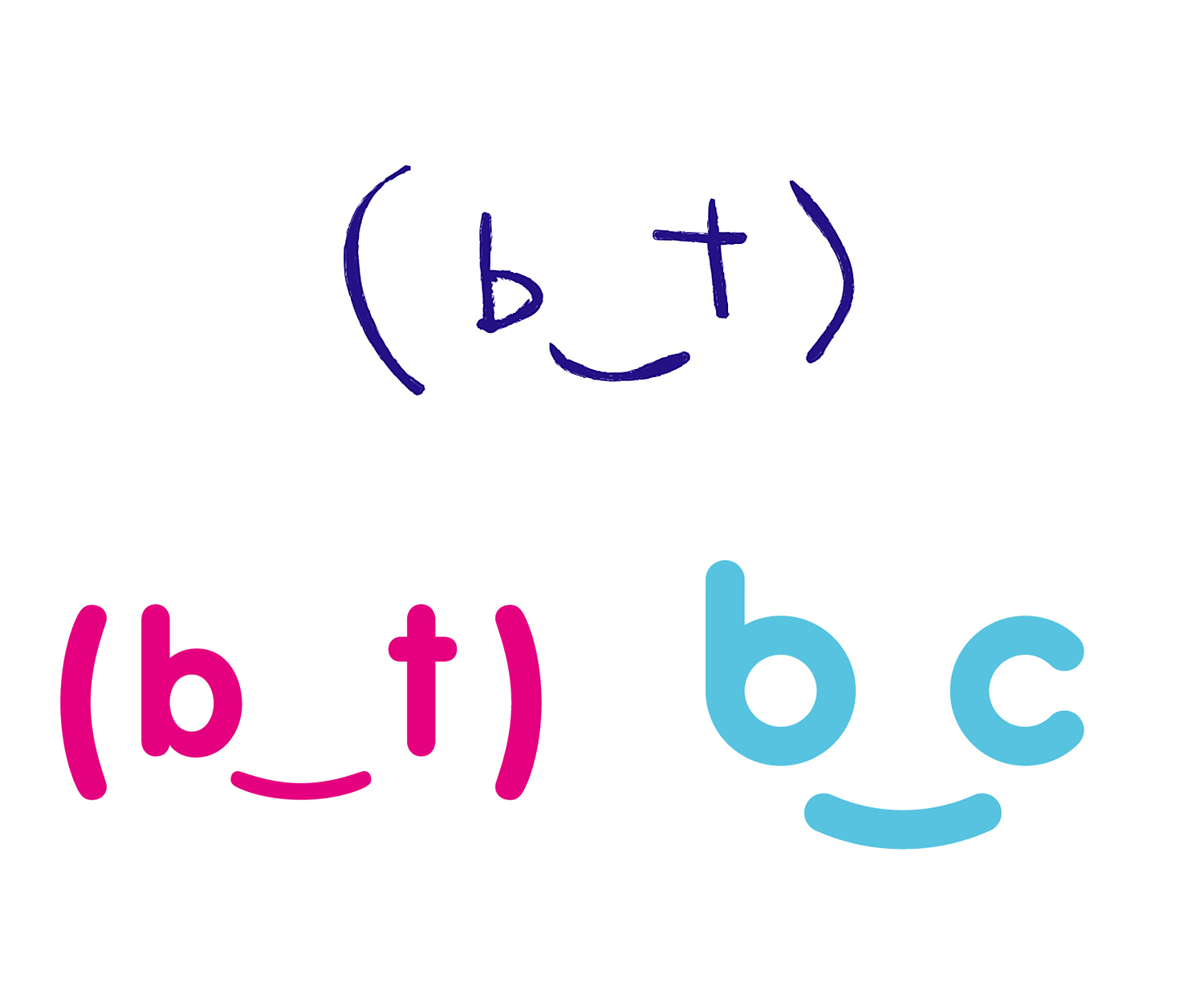
😦杉崎:これは、あるクリニックのロゴ。イニシャルの「b_c」が笑顔で患者さんに語りかけています。顔に見える効果のひとつです。本では、こういった実際のデザインからも、コツを抽出しています。

📘PIE:たしかに笑顔に見えます!親近感のあるかわいらしいロゴですが、何かしらの「効果」を駆使しているのですね。きょうのお話も楽しみです。

本文P.58「大きいは、小さい。」より
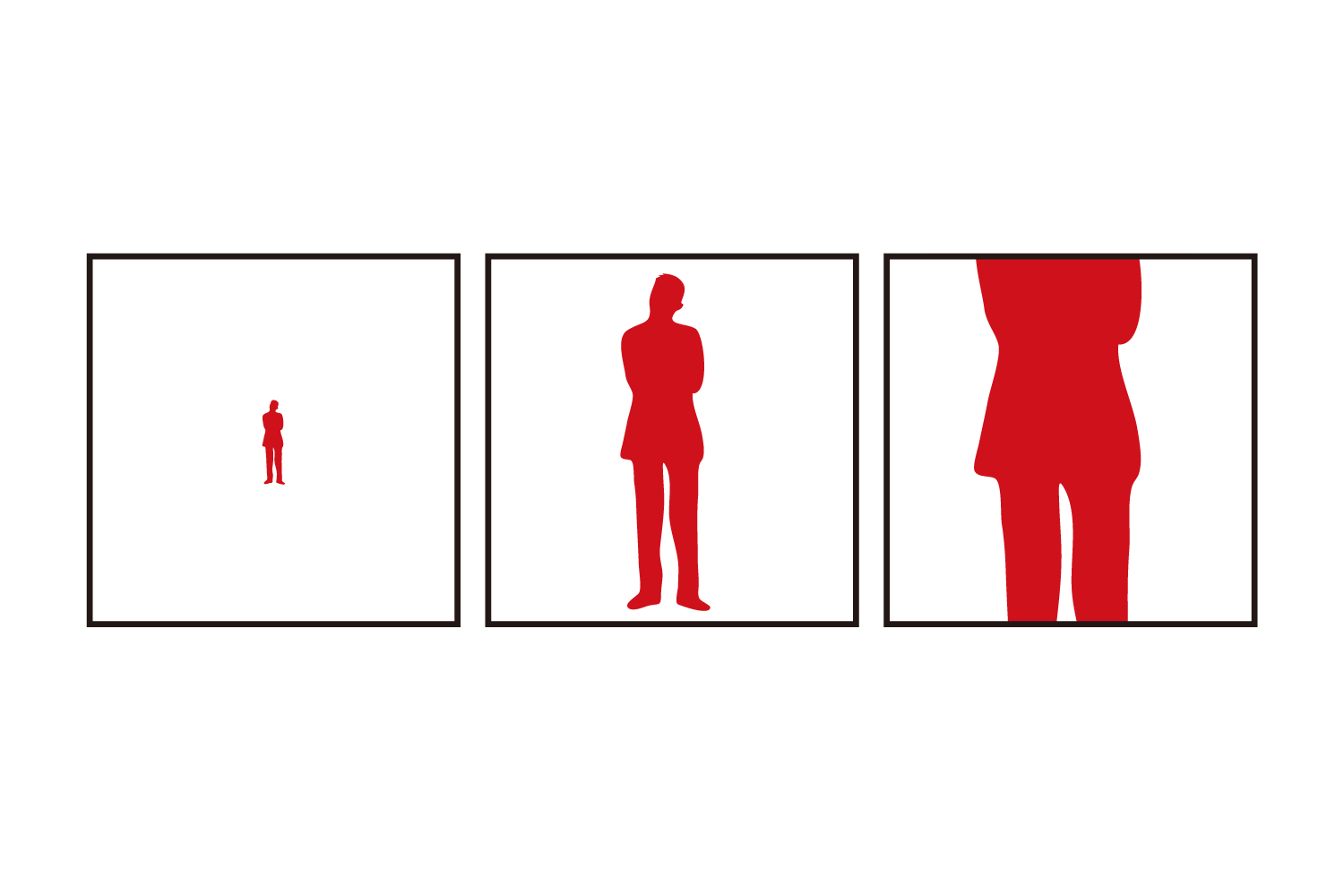
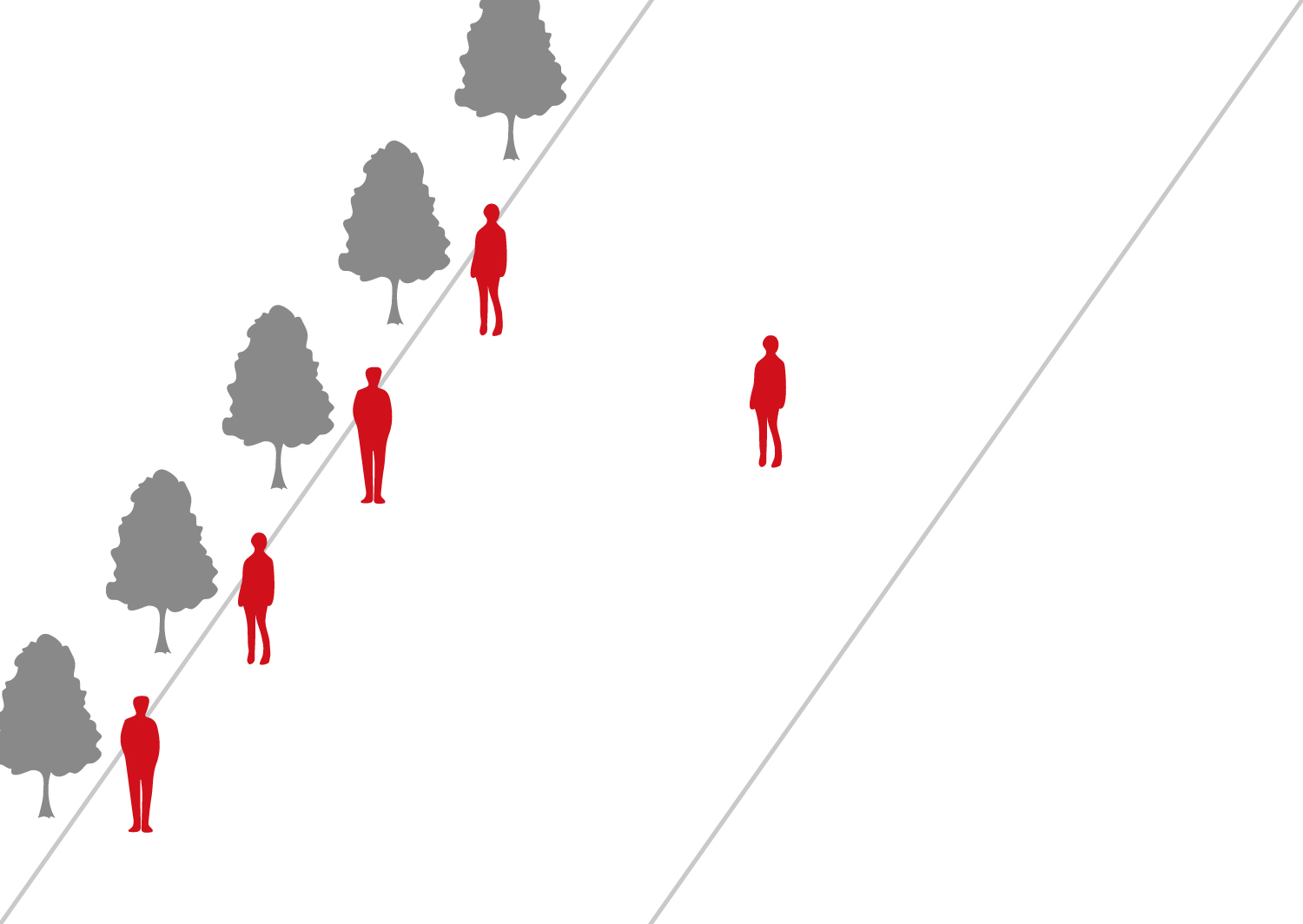
📘PIE:図は「フレーム」の大きさを固定し、中の赤い人=「オブジェクト」を拡大縮小したものとありますが。
😦杉崎:そのまえに大きさについて、少し整理します。
現実の世界は、もちろんリアルサイズです。紙に印刷されているのは「表示されているサイズ」。それを私たちのアタマは「想像のサイズ」でとらえます。
この図を見て、人が大きくなったり小さくなったりしているとは感じません。脳が「実際のサイズ」を想像しているので、遠ざかったり近づいたり、自然に見えているのです。次の図と比べてみましょう。オブジェクトの大きさを変えるのとフレームのサイズを変えるのは、トリミングとしては同じですね。

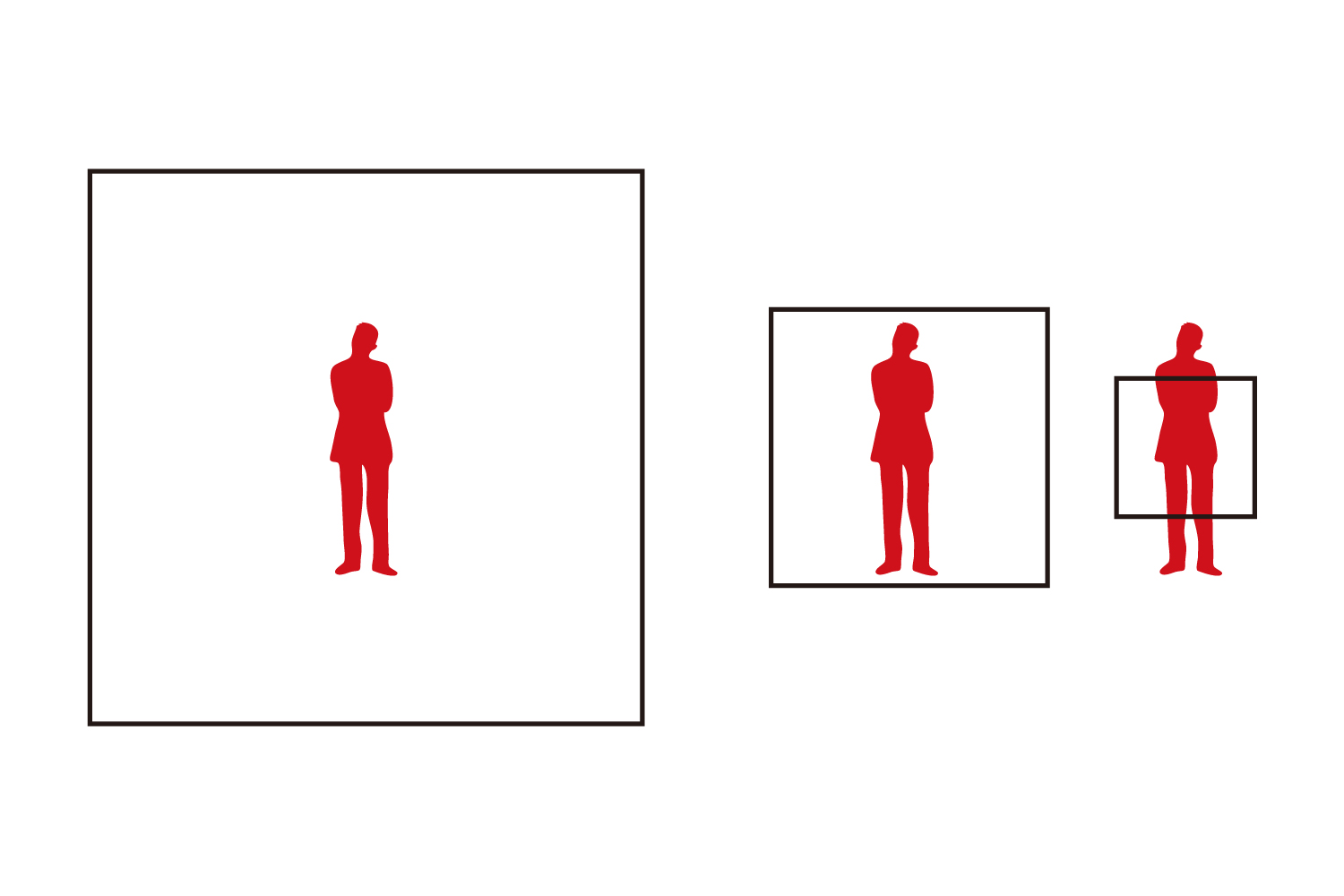
📘PIE:こんどは人の大きさは変わらず、フレームが小さくなっています。右にいくにつれ、人の大きさや存在感が大きくなっていますね。
😦杉崎:ライブや野球を実際のスタジアムで観戦している時、私たちの目には全景が見えています。でも、アタマの中では、お気に入りのミュージシャンに集中していたり、ボールを追いかけたりしているわけです。これを再現しているのがトリミングだと考えるといいですね。
絵を描くとしましょう。最初から画面に合ったサイズで描く方法と、描いてからフレームの大きさを決めるという方法がある。
レイアウトの拡大と縮小も、この2つのアプローチの組み合わせです。

本文P.70「単視点は、主観的に見る」より
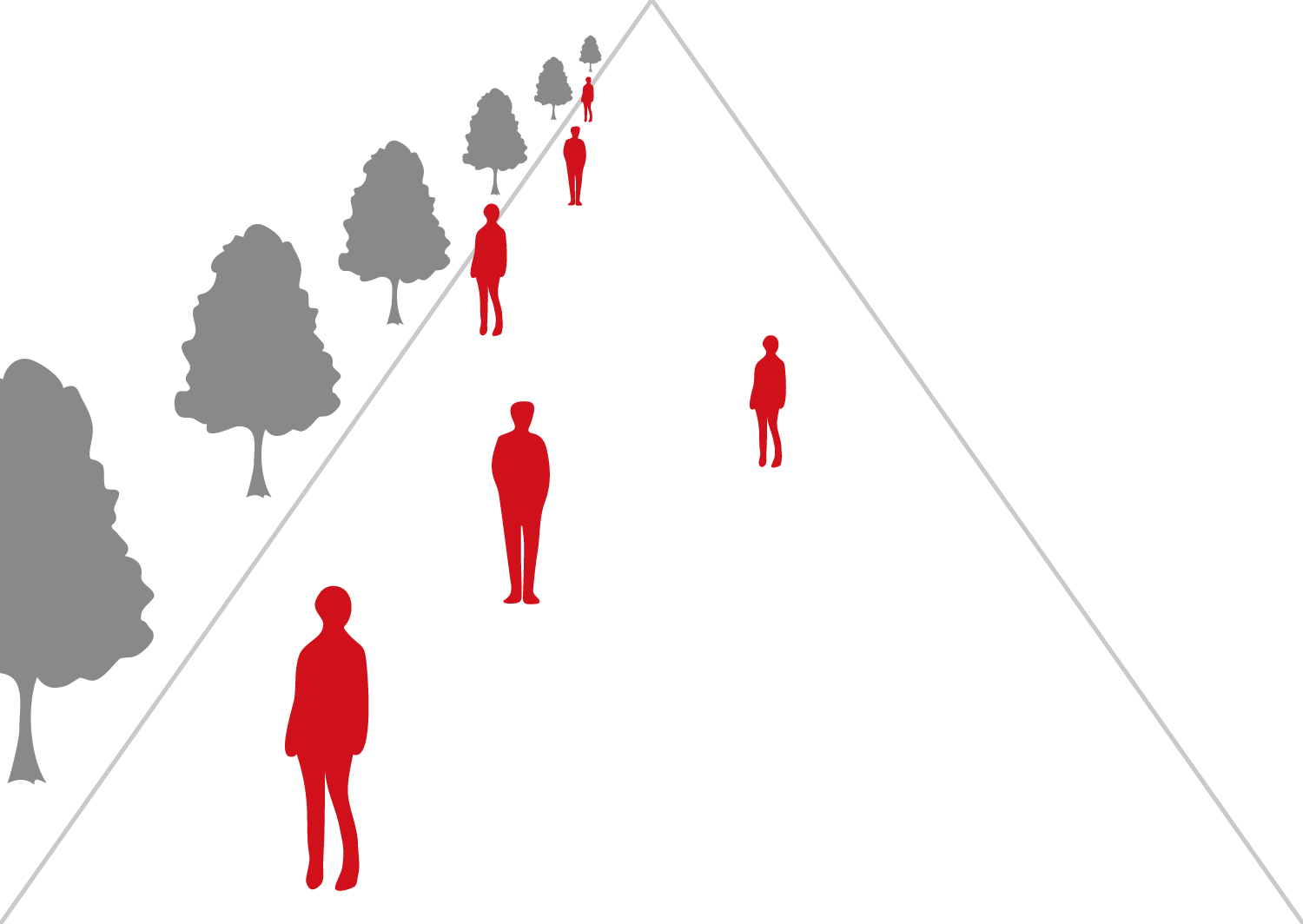
📘PIE:これは遠近感のあるいわゆる「透視図法」ですね。
😦杉崎:とくに西洋絵画では、この手法が使われてきました。カメラのように風景をリアルに写し取ることができます。でも、透視図法は見る位置と視点が、画家の見た一点に固定されてしまいます。
ところが、実際には目はキョロキョロしています(笑)。人は動きながら周りの空間を感じています。だから、いろいろな角度や位置から見た風景を一枚の絵の中で自由に描けないのは、アタマとカラダで見ている私たちには、不自由なことでもあるのですね。

本文P.72「平行視点は、客観的に見る。」より
📘PIE:一方で、こちらはゲーム画面のような、少しリアリティに欠ける表現ですが、位置関係がよくわかります。
😦杉崎:リアリティに欠ける、とは、アタマが想像力を働かせる余裕がある、ともいえますよね。見る視点が一点に強制されていないのです。
従来のゲーム画面、たとえばスーパーマリオやドラゴンクエストは、この平行視点の世界ともいえます。地図のように俯瞰したり、平面を移動して展開します。客観的に見ている世界です。いまのリアルな3Dゲームは、透視図法のようにカメラアングルで主観的に見ています。

本文P.82「3点フェイス」より
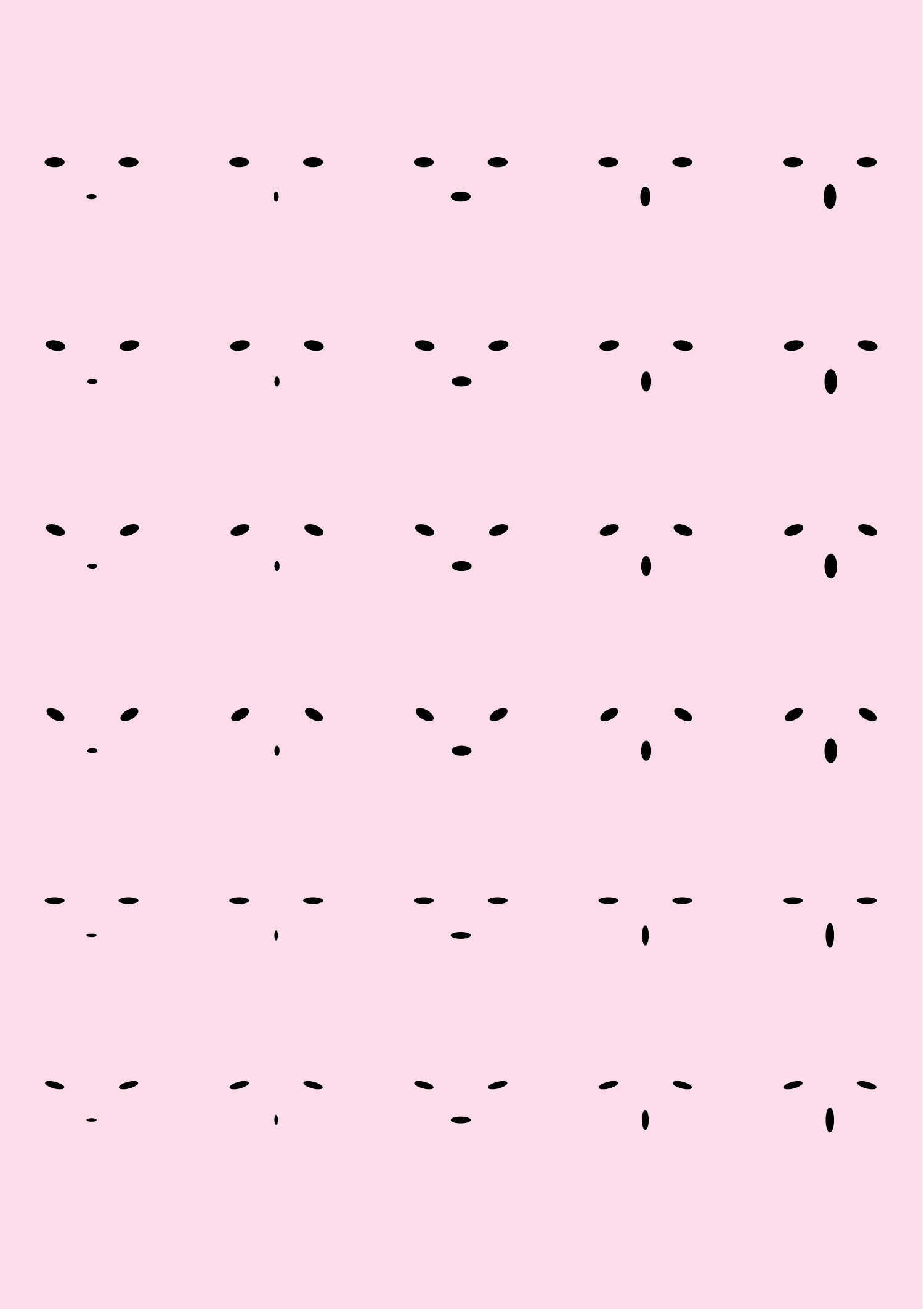
顔を認識することのできる最小限の要素は、「目」と「口」です。3つの「楕円」だけで、感情を伝えることができるかどうか実験してみましょう。
📘PIE:3点だけで見事に表情の違いがあらわれていますね。グレイタイプの宇宙人👽のようでもありますが(笑)。
😦杉崎:宇宙人にこんな感じで表情があったら、楽しすぎてしまいますね。目と口の逆三角形の3つの点には強く惹かれます。私たちに備わった生き物かどうかを見分ける生存のためのチカラでしょうか。
📘PIE:最初に見せてもらった「b_c」のロゴはこの現象を応用してるんですね!どのようにして思いつかれたのですか?
😦杉崎:前身の医療チームのロゴ(b_t)が元になっています。いわゆる顔文字が注目されだした数年前に作ったものです。この1枚のスケッチからはじまっています。チームが独立してクリニックになり「t」から「c」へ。現在はリニューアルした3代目のロゴなんです。

📘PIE:「t」の字とのマッチングもウインクしているようでいいですね! どんどん親しみやすいロゴになってきている気がします。
ところで、木目の天井に人面のようなものを感じるのも、この現象の一種ですかね。
😦杉崎:「顔に見える」のがシミュラクラ現象とされていて、天井の模様が「何かに見える」のがパレイドリア現象。私たちの記憶の底にあるイメージが呼び起こされているものですね。どちらがどちらでもいいのですが(笑)、見え方の科学で理解してみると、デザインも宇宙人も人面も楽しくなります。
📘PIE:シミュラクラ現象とパレイドリア現象。いつか自分のデザインにも活かしたいと思います。いよいよ次回は文字のお話を伺いたいと思います!
__________
📘PIE:告知です!
2019年7月28日(日)梅田 蔦屋書店にて『アタマとカラダでわかるデザイン』出版記念トークイベントを開催します。ゲストにSTRiPES(ストライプス)代表の竹広信吾氏を迎え、両氏のグラフィック作品を交えながら、 書籍内容を詳しく掘り下げ、グラフィックデザインの本質に迫っていきます。皆さまのご参加をお待ちしております。
ご予約など詳細
https://store.tsite.jp/umeda/event/art/7337-1741410609.html